UX-UI / Accountzilla Challenge
For our mutual communication from now on I will refer to the names Lucy (Accountant) and Ben (Freelancer User)
I have been asked to develop one of the following scenarios:
- Enable more effective processing of receipts and invoices.
- Improving direct communication with Ben(Freelancer photographer user) and his accountant Lucy.
My Target Project:
- Optimize the processing of invoices and receipts.
- Improve collaboration between the accountant (Lucy) and her customer (Ben).
Research:
- I started out by focusing on Accountzilla User Personas
- I followed with competitor research to understand the product, the current market, their services and their app navigation
Competitor accountant applications:
- QuickBooks
- Xero
- FreshBooks

Customer needs
Which are our potential Customer needs?
Accountants working effectively with other people, from freelancers to small and large company teams

Customer needs(Lucy and Ben):
- Easy and intuitive application
- Direct collaboration with the accountant
- Manage on the go invoices-receipts
- Know where your business stands
- Free unlimited support
- Save more money
Brainstorming ideas
"How might we" technique from IDEO

A Hypothesis
"The inductive approach for best User Experience design"
"I believe adding the “Scan QR code” button will be a useful feature for busy users who can scan, take photo or upload their documents and share them via cloud with their accountants, it will save their time. This will increase and facilitate the collaboration of our users (Ben and Lucy) "
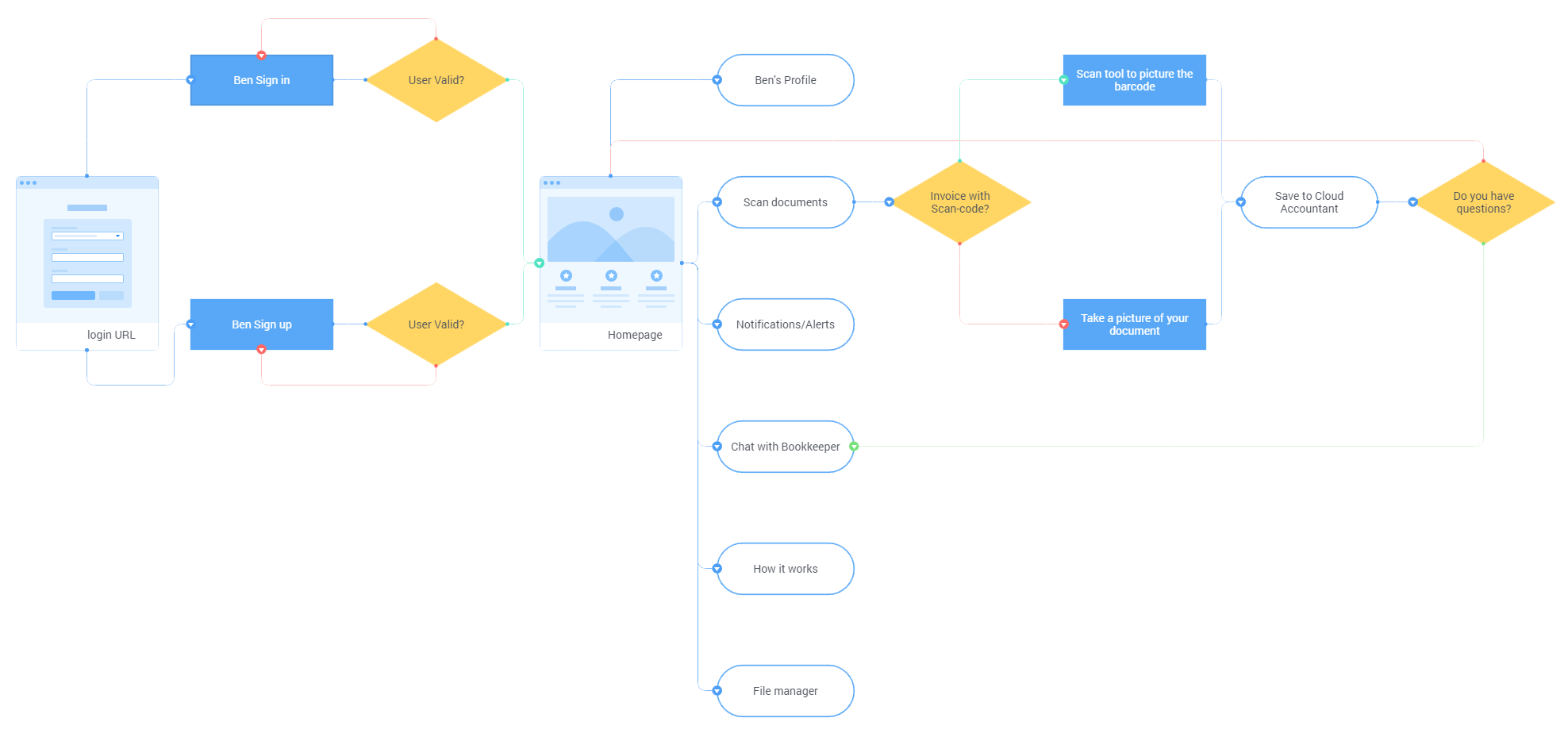
User Flow
Architecture Design

Ideate
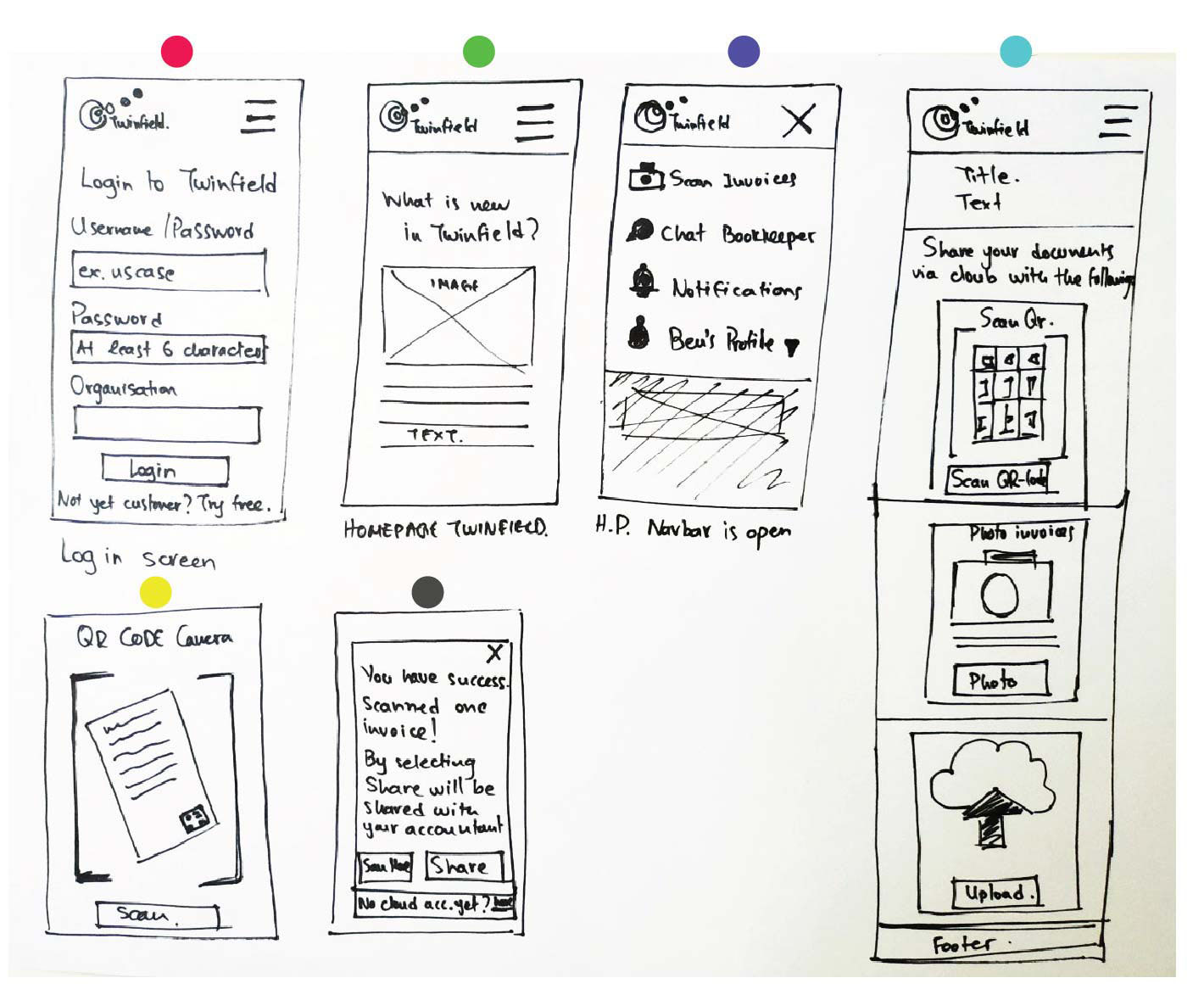
Low Fidelity Wireframes
During this phase I started sketching out to be able to quickly see which idea would work best, using mobile first approach.

- Ben login to his profile
- He is at the homepage
- He selects the feature scan invoices
- He selects to scan his invoices with the "Scan QR-Code"
- He scans with his mobile
- He successfully scanned and shared his invoice via Cloud to his accountant
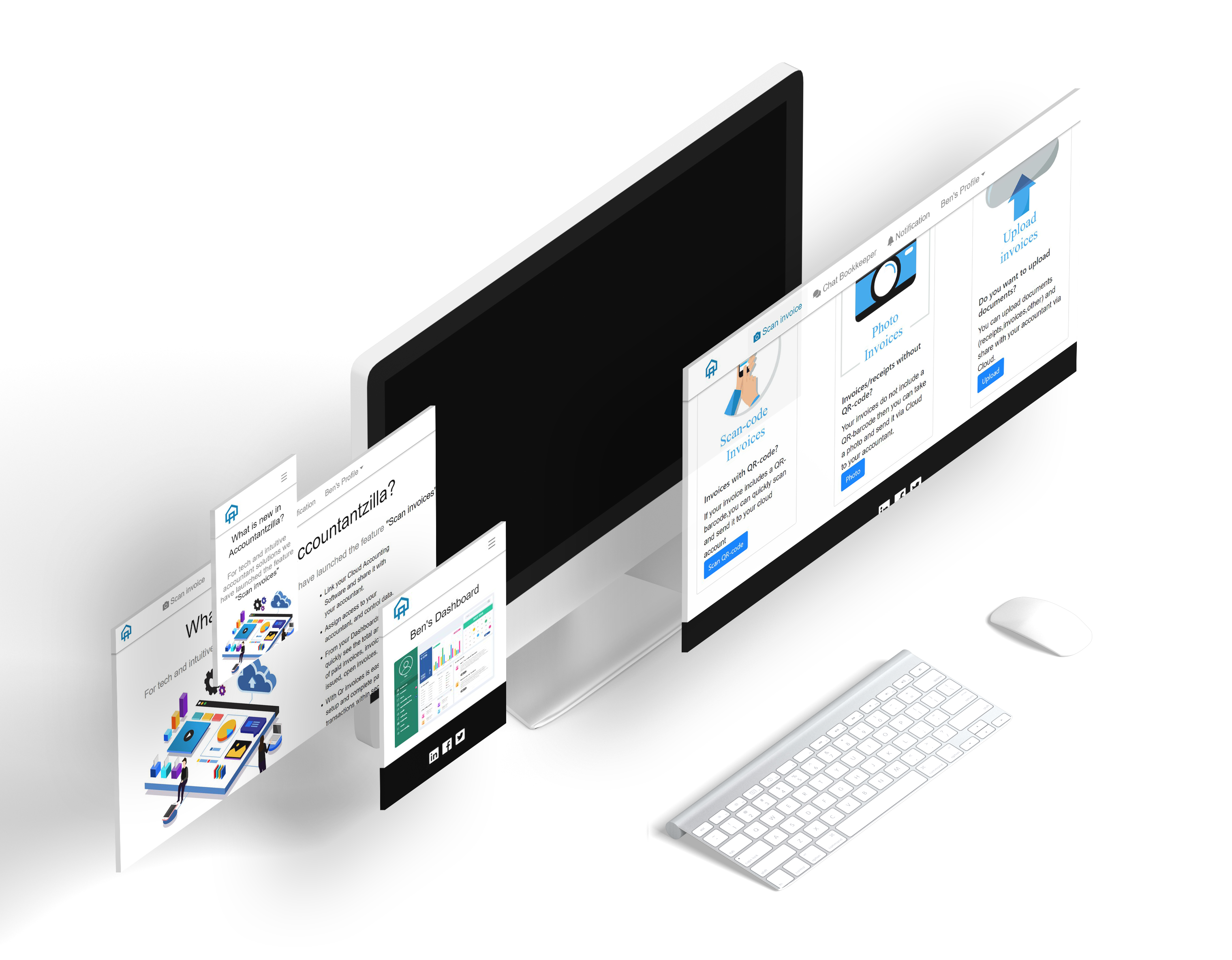
Visual Prototype with Frontend Code
"Interactive Prototypes by using HTML, CSS, JS"

- Creating a prototype with frontend design allows a wider range of freedom in terms of design choices and time saving.
- This front-end prototype has been built with HTML, CSS and JavaScript. The purpose is to demonstrate a realistic experience with data and content.
- Another wonderful benefit is the ability to use real data and content in your designs.
Future Steps
"Iterations of Usability testing & Improvements of the Prototype "
- The next steps for this task is to conduct iterations of Usability testing.
- Improvements of the prototypes will follow based on our user’s feedback.
- Polish the UI and then continue with another test session